Table of contents
What is box model?
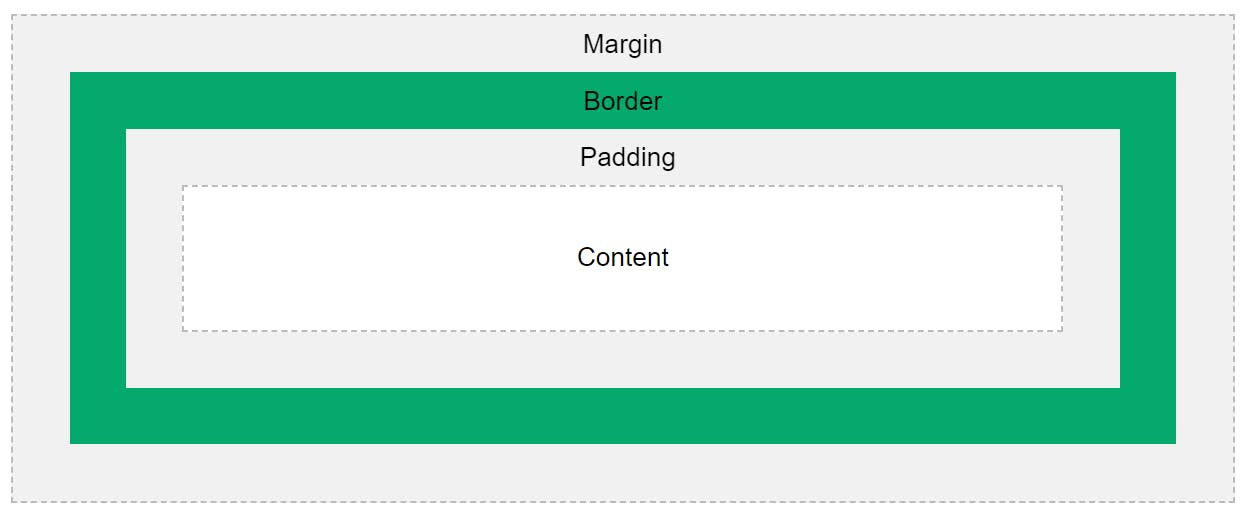
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content. The image below illustrates the box model:

- Content - The content of the box, where text and images appear
- Padding - Provides space inside the the
- Border - A border that goes around the padding and content
- Margin - Clears an area outside the border. The margin is transparent
Box-Sizing:
The box-sizing CSS property sets how the total width and height of an element is calculated. we generally apply this property as a global variable (i.e within *{}).
Box Sizing are basically of two types: 1>content-box(default). 2>border-box
content-box
By default in the CSS box model, the width and height we assign to an element is applied only to the element's content box. If the element has any border or padding, this is then added to the width and height causing actual width and height to be increased.
For example:
In the below example we have four boxes of equal height and width. So if we use default(content box) box-sizing, and try to add some padding to the 2nd div , then it gets added to the total width and height of the box. Which is quite weird and we need to avoid this.
border-box
To overcome the above problem we can use box-sizing:border-box property. So that it do not effect overall width and height
